Data Types in JavaScript
JavaScript is a dynamic and versatile programming language widely used for web development. To work effectively with JavaScript, it's crucial to understand its data types. Data types define the kind of value a variable can hold and how the value can be manipulated. JavaScript has a mix of primitive and reference data types, providing flexibility for various programming needs.

In this article, we'll dive into the different data types in JavaScript, their characteristics, and best practices for working with them.
Categories of Data Types
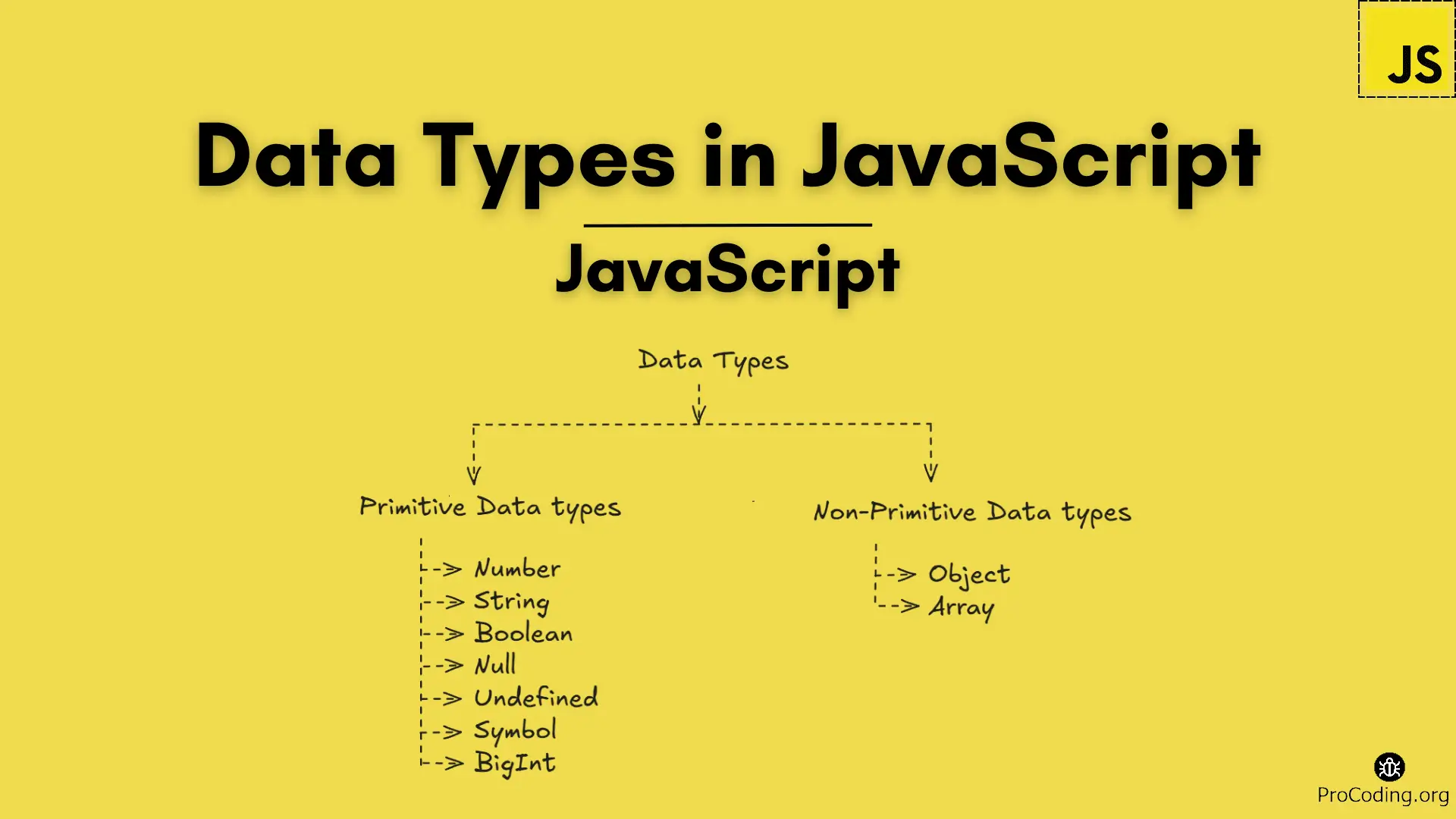
JavaScript data types are broadly classified into two categories:
-
Primitive Data Types
These are immutable and represent a single value.
- Number
- String
- Boolean
- Null
- Undefined
- Symbol
- BigInt
-
Reference (Non-Primitive) Data Types
These are mutable and store references to memory locations.
- Object
- Array
- Function
Primitive Data Types
1. Number
The Number type represents both integer and floating-point numbers.
It also includes special values like Infinity, -Infinity, and NaN (Not-a-Number).
Example:
let age = 25; // Integer
let price = 99.99; // Floating-point
let infinity = Infinity;
let notANumber = NaN;
console.log(typeof age); // Output: "number"
2. String
Strings represent sequences of characters enclosed in single quotes ('), double quotes ("), or backticks (```).
Example:
let name = "John Doe"; // Double quotes
let greeting = 'Hello'; // Single quotes
let template = `Hi, ${name}!`; // Template literals
console.log(typeof name); // Output: "string"
3. Boolean
Booleans represent logical values: true or false. They are often used in conditional statements.
Example:
let isOnline = true;
let hasAccess = false;
console.log(typeof isOnline); // Output: "boolean"
4. Null
The null value represents the intentional absence of any object value. It is explicitly assigned.
Example:
let user = null;
console.log(typeof user); // Output: "object" (historical bug in JavaScript)
5. Undefined
undefined indicates a variable that has been declared but not assigned a value.
Example:
let value;
console.log(value); // Output: undefined
console.log(typeof value); // Output: "undefined"
6. Symbol
Symbols are unique and immutable values often used as property keys in objects to avoid name collisions.
Example:
let uniqueId = Symbol('id');
console.log(typeof uniqueId); // Output: "symbol"
7. BigInt
BigInt is used to represent integers larger than the Number type can safely handle (2^53 - 1).
Example:
let bigNumber = 123456789012345678901234567890n;
console.log(typeof bigNumber); // Output: "bigint"
Reference (Non-Primitive) Data Types
1. Object
Objects are collections of key-value pairs, where keys are strings (or Symbols) and values can be any data type.
Example:
let user = {
name: "Alice",
age: 30,
isAdmin: true
};
console.log(typeof user); // Output: "object"
2. Array
Arrays are special objects designed to store ordered collections of values.
Example:
let fruits = ["apple", "banana", "cherry"];
console.log(typeof fruits); // Output: "object"
console.log(Array.isArray(fruits)); // Output: true
Dynamic Typing in JavaScript
JavaScript is dynamically typed, meaning variables can hold values of any data type, and their type can change at runtime.
Example:
let data = 42; // Initially a number
data = "Hello"; // Now a string
console.log(typeof data); // Output: "string"
Type Conversion
JavaScript supports implicit and explicit type conversions.
Implicit Conversion (Type Coercion):
JavaScript automatically converts one data type to another in certain operations.
console.log("5" + 2); // Output: "52" (number is converted to string)
console.log("5" - 2); // Output: 3 (string is converted to number)
Explicit Conversion:
Use built-in functions for explicit conversions.
let num = Number("123"); // Converts string to number
let str = String(123); // Converts number to string
let bool = Boolean(1); // Converts 1 to true
Best Practices
-
Use
constfor Constants:Declare variables with
constwhenever possible to prevent accidental reassignment. -
Use
letfor Block-Scoped Variables:Avoid
varand preferletfor variables that may change. -
Avoid Implicit Type Coercion:
Use strict equality (
===) to avoid unexpected results due to type coercion. -
Initialize Variables:
Always initialize variables to avoid
undefined. -
Check Types When Necessary:
Use
typeofor utility functions likeArray.isArray()to confirm data types.